Du willst dein nächstes Websiteprojekt für dein Unternehmen starten, aber hast noch keine genaue Vorstellung davon, welche Farben deine Website haben soll? Dann lass dich hier inspirieren! Ich stelle 10 schöne Farbkombinationen für Webdesigns vor, an die du vielleicht noch nicht gedacht hast.
- Das solltest du bei der Farbzusammenstellung für deine Website beachten
- Welche Wirkung haben Farben?
- 1. Blau – Vertrauen, Seriosität, Beruhigung, Klarheit
- 2. Grün – Natürlichkeit, Entspannung, Wachstum & Wohlstand
- 3. Gelb – Fröhlichkeit, Aufmerksamkeit, Kreativität
- 4. Orange – Energie, Zugänglichkeit, Spaß
- 5. Rot – Aufmerksamkeit, Energie, Leidenschaft
- 6. Lila – Kreativität, Eleganz, Spiritualität
- 7. Rosa & Pink – Von Romantik bis Extraversion
- 8. Braun – Verlässlichkeit, Tradition, Bodenständigkeit, Natürlichkeit
- 9. Grau – Neutralität, Professionalität, Modernität
- 10. Schwarz – Eleganz, Stärke, Klarheit
- 11. Weiß – Reinheit, Neutralität, Minimalismus
- 10 Moderne Farbkombinationen für Websites
- Rosa / Schwarz / Gelb
- Grau-grün
- Olivgrün/Rot
- Zitronengelb/Grau
- Hellgrün/Violett
- Neonblau / Lavendel
- Signalrot / Schwarz
- Orange / Braun
- Navy / Gold
- Royalblau / Rot
- Mit schönen Farbkombinationen bringst du dein Webdesign auf die nächste Stufe
- So findest du deine eigenen Farbkombinationen
Das solltest du bei der Farbzusammenstellung für deine Website beachten
Auf ein paar Dinge solltest du achten, wenn du dir ein Farbschema für deine Website überlegst.
Hat dein Unternehmen ein Logo und/oder Branding? Im Branding werden die Farben festgelegt, die die Marketingmaterialien deines Unternehmens enthalten sollen. Damit dein Branding über alle Medien hinweg konsistent ist, sollte natürlich auch deine Website deine Brandingfarben enthalten. So erhöhst du den Wiedererkennungswert deiner Marke.
Allerdings kannst du davon teilweise abweichen, wenn es die Farbwahl erlaubt und wenn es deinen Zielen dient.
Was meine ich damit? Wenn deine Markenfarben Schwarz, Weiß und Rot sind, kannst du in deinem Webdesign durchaus noch 1-2 gedeckte Farben und eine Akzentfarbe hinzu nehmen. So kannst du Call-To-Action Elemente wie Buttons viel besser hervorheben.
Websites in sehr wenigen Farbtönen können etwas langweilig wirken, deshalb kann es durchaus hilfreich sein, das Farbschema etwas zu erweitern. Wenn du allerdings sowieso schon Blau, Gelb und Rot als Brandingfarben hast, sei lieber sparsam mit den Farben.

Eine Website mit einem schönen Farbschema sieht professioneller aus
Es lohnt sich auf jeden Fall, sich ein modernes Farbschema zu überlegen. Schöne Farbkombinationen, die toll miteinander harmonieren machen einen viel besseren Eindruck, als eine Website ohne Farbschema. Ein schönes Farbschema wirkt viel professioneller und durchdachter, als eine Website ohne erkennbares Muster. Das liegt vor allem daran, dass professionelle Designer ein Auge für schöne Farbkombinationen haben, während sich ein Laie damit oft schwer tut.
Eine Website ohne Farbschema sieht deshalb meist aus wie selbstgemacht (auch selbstgemacht kann gut aussehen, aber du weißt bestimmt, was ich meine!).
Mit dem richtigen Farbschema kannst du außerdem ganz genau steuern, wie deine Marke und Website wahrgenommen werden soll. Das liegt daran, dass jede Farbe bestimmte unbewusste Assoziationen hervorruft, die wir biologisch oder kulturell geprägt in uns tragen. Mit der richtigen Farbkombination kannst du genau die Assoziationen beim Betrachter hervorrufen, die du haben willst.
Hier stelle ich dir die wichtigsten Assoziationen zu den jeweiligen Farben vor.
Welche Wirkung haben Farben?
1. Blau – Vertrauen, Seriosität, Beruhigung, Klarheit
Blau wird oft mit Vertrauen und Professionalität assoziiert. Deshalb ist es ideal für Finanz- oder Technologie Websites. Blau wirkt beruhigend und kann ein Gefühl von Entspannung vermitteln. Man verbindet es außerdem mit Klarheit und Präzision – perfekt also für Websites, die auf klare Kommunikation und Informationsvermittlung setzen. Blau ist die beliebteste Farbe und eine gute Wahl für viele Websites.
2. Grün – Natürlichkeit, Entspannung, Wachstum & Wohlstand
Grün wird mit Natur und Gesundheit in Verbindung gebracht und eignet sich deshalb hervorragend für Gesundheitswebsites. Auch umweltfreundliche Unternehmen sollten natürlich auf Grün setzen. Grün kann, ähnlich wie Blau, außerdem eine beruhigende Wirkung haben und entspannend wirken. Aber auch in der Finanz- oder Lifestylebranche kann Grün gut wirken, denn es symbolisiert auch Wachstum und Erfolg.
3. Gelb – Fröhlichkeit, Aufmerksamkeit, Kreativität
Gelb ist die Farbe der Sonne und die fröhlichste aller Farben. Sie symbolisiert Optimismus, Wärme und Positivität. Gelb ist außerdem sehr auffällig und deshalb perfekt geeignet, um wichtige Informationen hervorzuheben. Es sollte aber eher sparsam als Akzentfarbe zum Einsatz kommen. Gelb steht auch für Kreativität und Innovation. Perfekt für Dienstleistungsunternehmen!
4. Orange – Energie, Zugänglichkeit, Spaß
Orange ist eine Farbe, die viel Energie ausstrahlt. Ähnlich wie Rot, aber weniger aggressiv. Sie wird oft einladend und freundlich wahrgenommen und kann eine positive Atmosphäre schaffen. Sie steht auch für Spaß und Aktivität – perfekt eigentlich für Call-To-Action Elemente. Allerdings steht Orange auch für Schnäppchen und wird mit “billig” assoziiert. Die Farbe eignet sich also weniger für Websites mit teuren Produkten.
5. Rot – Aufmerksamkeit, Energie, Leidenschaft
Die Farbe Rot ist eine sehr auffällige, die besonders viel Aufmerksamkeit erregt und alle Blicke auf sich zieht. Nicht umsonst wird Rot für Warnzeichen verwendet. In der Werbung wird es besonders gerne für Handlungsempfehlungen, wie “Jetzt kaufen” eingesetzt. Aber auch “Sale”-Schilder sind meist Rot, weshalb es lieber sparsam verwendet werden sollte. Rot, besonders helles Rot, kann falsch eingesetzt schnell billig wirken.
Rot wird außerdem auch mit Liebe, Feuer und Leidenschaft assoziiert. Es wirkt energetisch, selbstbewusst, aber auch laut, gefährlich und aggressiv. Sparsam und gezielt eingesetzt ist Rot perfekt für Websites aus dem Dating-Bereich, Medien, Notfalldienst/Krankenhaus oder auch Fashion.
6. Lila – Kreativität, Eleganz, Spiritualität
Die Farbe Lila steht für Kreativität, Innovation und Individualität und ist deshalb für sehr kreative und innovative Websites gut geeignet. Auch im Luxussegment wird Violett verwendet, denn man assoziiert es in dunkleren Schattierungen mit Eleganz. Allerdings steht Lila auch für Mystik, Magie und Spiritualität, was es für viele Unternehmen schwierig macht. Lila wird bisher eher selten verwendet.
7. Rosa & Pink – Von Romantik bis Extraversion
Das sanfte Rosa steht für Weiblichkeit, Sanftheit, Emotionalität und Jugendlichkeit – nicht umsonst wird es mit Babys und Hochzeiten assoziiert. Für die Hochzeitsbranche also eine perfekte Farbe.
Anders sieht es beim kräftigen Pink oder Magenta aus. Es strahlt Aktivität, Dynamik und Extraversion aus und wird gerne von Technologieunternehmen verwendet. Mit Pink erzeugt man eine starke Aufmerksamkeit und sichert sich einen hohen Wiedererkennungswert. Von Romantik keine Spur.
8. Braun – Verlässlichkeit, Tradition, Bodenständigkeit, Natürlichkeit
Das bodenständige Braun sorgt für eine authentische Atmosphäre, strahlt Verlässlichkeit und Stabilität aus. Es steht auch für Natur, Erde, Wärme und Tradition. Im Marketing hat Braun allerdings keine große Rolle, denn es wirkt oft altmodisch und konservativ oder gar langweilig. Auf Websites, die Naturverbundenheit ausdrücken wollen, kann Braun in Kombination mit Grün gut funktionieren. Außerdem natürlich in Verbindung mit Schokolade, Kaffee oder Leder!
9. Grau – Neutralität, Professionalität, Modernität
Grau ist die typische Businessfarbe und das nicht ohne Grund. Sie wirkt professionell, sachlich, ernsthaft und elegant. Deshalb kann Grau allein schnell mal trist, langweilig oder steril wirken.
In der richtigen Kombination kann Grau aber ein modernes und minimalistisches Erscheinungsbild erzeugen. Grau betont durch seine Neutralität andere Farben und ist der perfekte Hintergrund für Bilder. Besonders High-Tech Unternehmen lieben Grau. Aber auch in Lifestyle, Sport oder Unterhaltung kann Grau perfekt eingesetzt werden. Grau ist außerdem gut als Schriftfarbe einsetzbar, weil der Kontrast nicht so hart wirkt wie bei Schwarz.
10. Schwarz – Eleganz, Stärke, Klarheit
Tiefes Schwarz wirkt elegant und raffiniert. Es ist zeitlos und symbolisiert Stärke und Autorität. Ein richtiger Klassiker! Teure Marken lieben Schwarz, weil es ein hohes Maß an Qualität ausstrahlt. Aber auch moderne und innovative Unternehmen setzen vermehrt auf Schwarz, weil es in Kombination mit anderen Farben besonders edel wirkt. Aber auch die minimalistische Kombination Schwarz-Weiß ist äußerst beliebt, besonders in der Architektur- und Kreativbranche. Das Fehlen von bunten Farben unterstreicht die Wirkung von Form und Text. Informationen werden besonders gut sichtbar gemacht.
11. Weiß – Reinheit, Neutralität, Minimalismus
Weiß steht für Reinheit, Einfachheit, Klarheit und wird deshalb gerne von “sauberen” Branchen wie der Waschmittelbranche oder in der Medizin verwendet. Weiß hat alleine wenig Aussagekraft, aber eignet sich hervorragend, um andere Farben hervorzuheben. In Verbindung mit Schwarz wirkt Weiß minimalistisch und modern. Viel Weißraum sorgt auf Websites dafür, dass das Auge ruhen kann und von Farben und Informationen nicht erschlagen wird.
10 Moderne Farbkombinationen für Websites
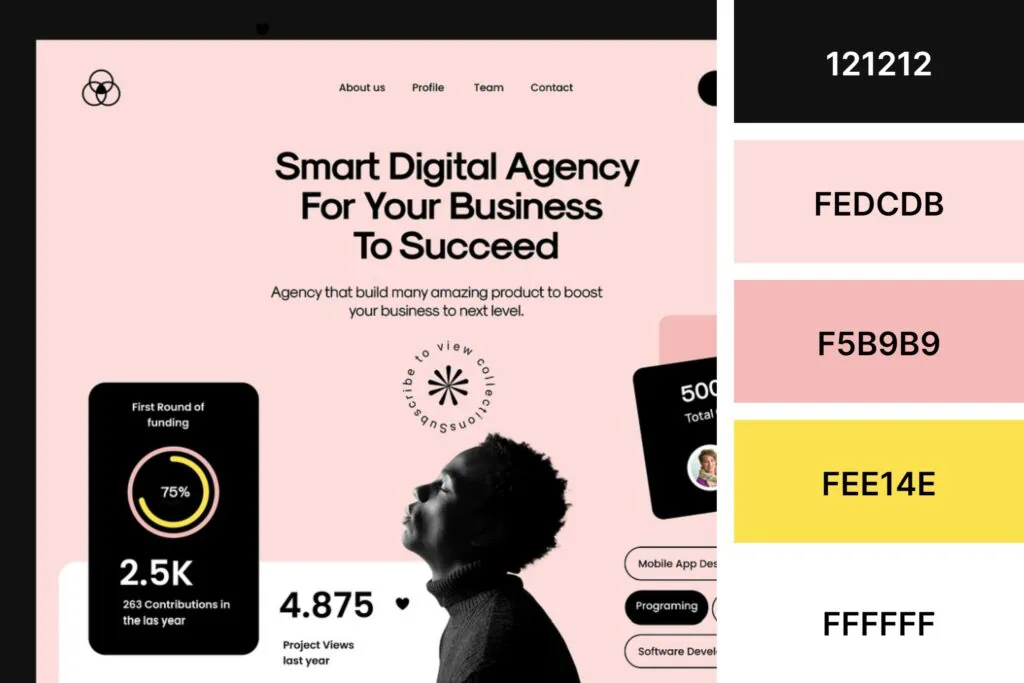
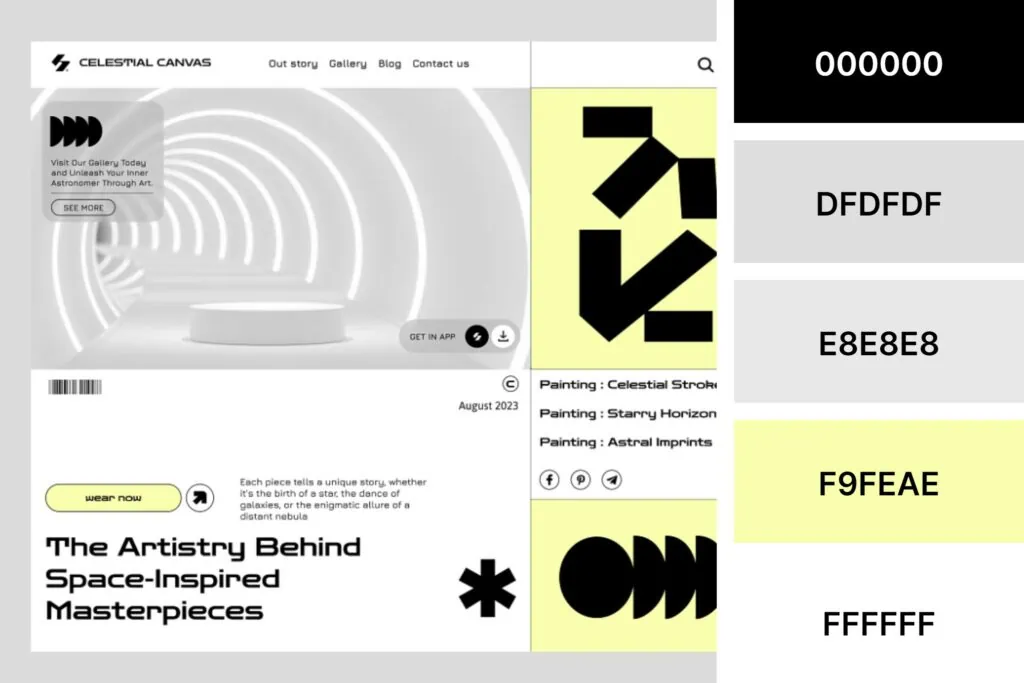
Rosa / Schwarz / Gelb
Obwohl Rosa meist eher mädchenhaft, lieblich und romantisch wirkt, kann es wie in diesem Design auch anders. Im Zusammenspiel mit viel Schwarz, ein wenig Gelb und reduziertem, klaren Design wirkt es modern, cool, energetisch und kreativ. An diesem Beispiel sieht man, welche große Rolle das Design auf die Farbwirkung haben kann.

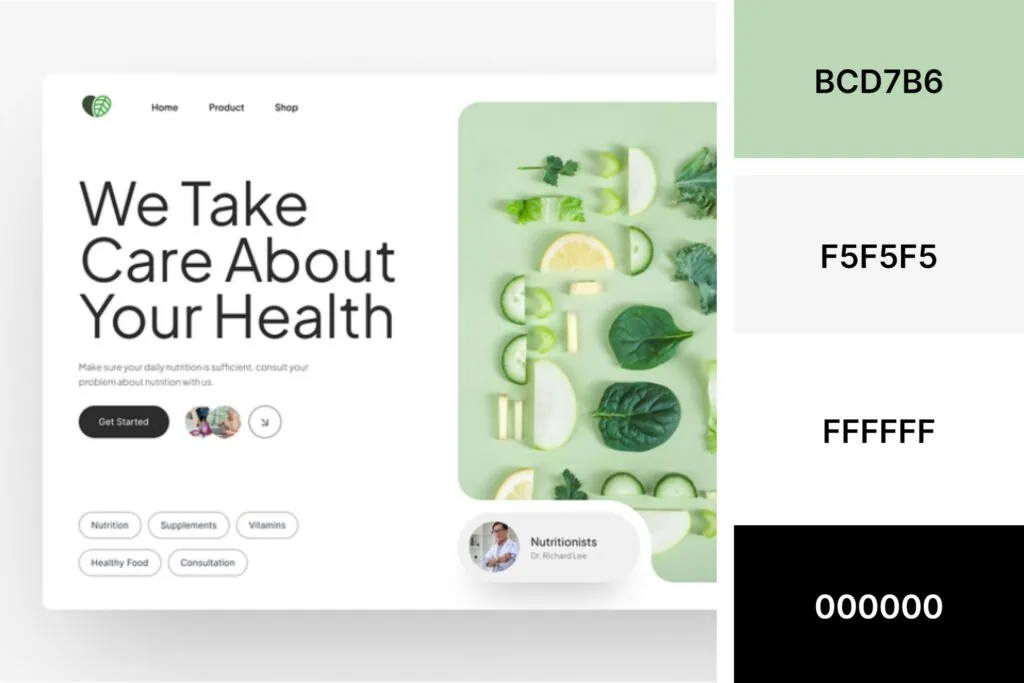
Grau-grün
Das frische, aber dezent abgetönte Grün steht für Frische und Natürlichkeit und wirkt modern. In Kombination mit Schwarz, Weiß und Grau entsteht ein cooles Design, das perfekt für Websites aus dem Gesundheits- und Lebensmittelbereich passt. Eine schöne Farbkombination, die beruhigend und harmonisch wirkt.

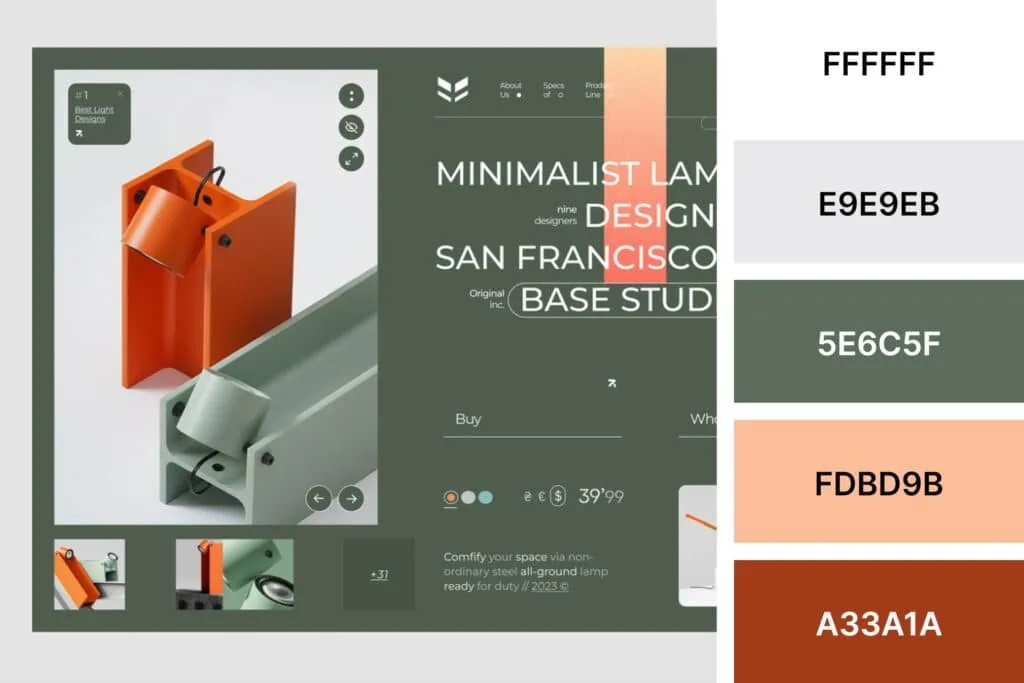
Olivgrün/Rot
Hier ein Beispiel dafür, wie man Rot auf moderne Art in Websites integrieren kann. Das gedeckte Olivgrün wirkt in Kombination mit einem warmen Rot und Lachs sehr retro und außergewöhnlich, dabei aber auch sehr modern. Weiß und Hellgrau unterstreichen die Wirkung der beiden intensiven Farben. Großflächig eingesetzt eignet sich die Kombination für kreative Websites. Dezenter geht es aber auch für nicht ganz so kreative Websites, die sich vom Durchschnitt abheben möchten.

Zitronengelb/Grau
Das warme Zitronengelb wirkt in der Kombination mit Weiß, Schwarz und Hellgrau sehr modern und ungewöhnlich. Das monochrome Design bekommt mit dem zurückgenommenen Gelb einen auffälligen und unverwechselbaren Charakter. Trotzdem wirkt das Design durch die Schwarz/Weiß-Kontraste. Perfekt für minimalistische, kreative und innovative Websites.

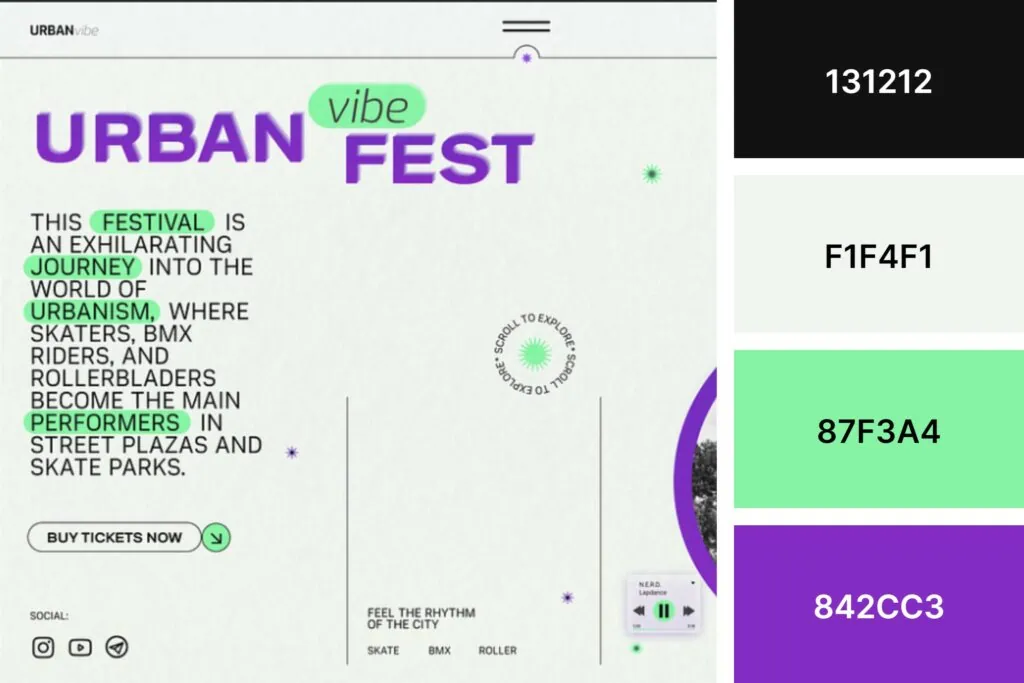
Hellgrün/Violett
Das helle, auffällige Grün wirkt in Kombination mit dem satten Violett und dem Hellgrau sehr modern, innovativ und stylish. Die Farben sind definitiv für junge, moderne und innovative Websites geeignet. Besonders das Grün sollte sparsam eingesetzt werden, dann ist es aber als Farbschema für Websites sehr effektiv.

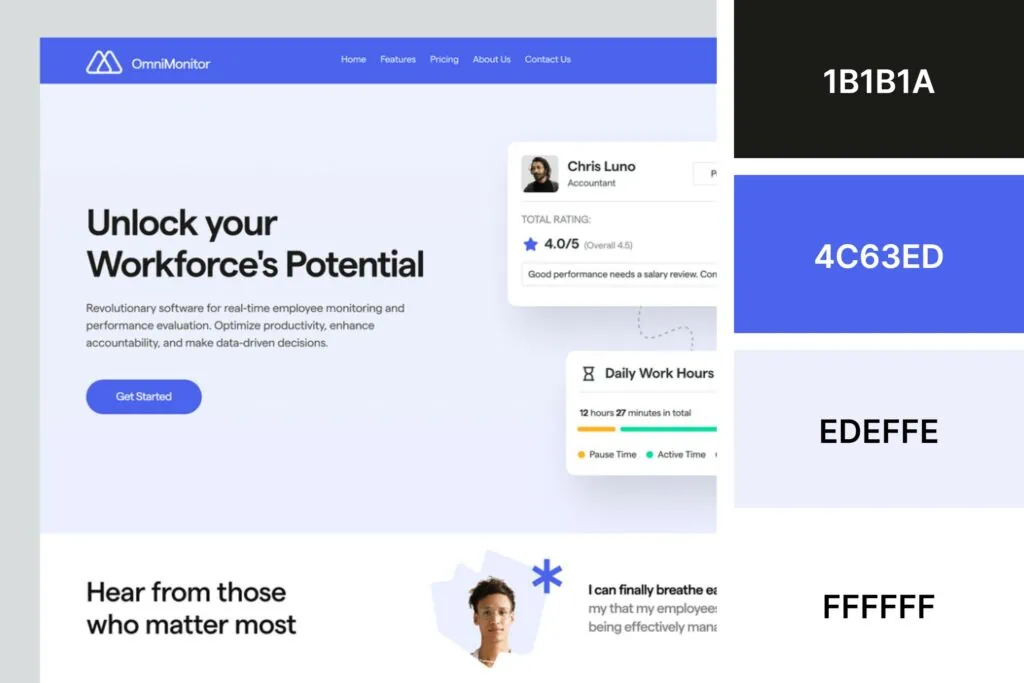
Neonblau / Lavendel
Blau ist die meistgenutzte Farbe im Webdesign, denn sie wirkt seriös und professionell. Hier eine etwas modernere Farbzusammenstellung aus einem Neonblau und Lavendel. Der monochrome Look wirkt aufgeräumt und kühl-sachlich, aber dennoch modern. Diese Kombination eignet sich für alle Websites aus den Branchen Gesundheit, Finanzen und generell für seriösere Websites, die nicht vom Inhalt ablenken möchten.

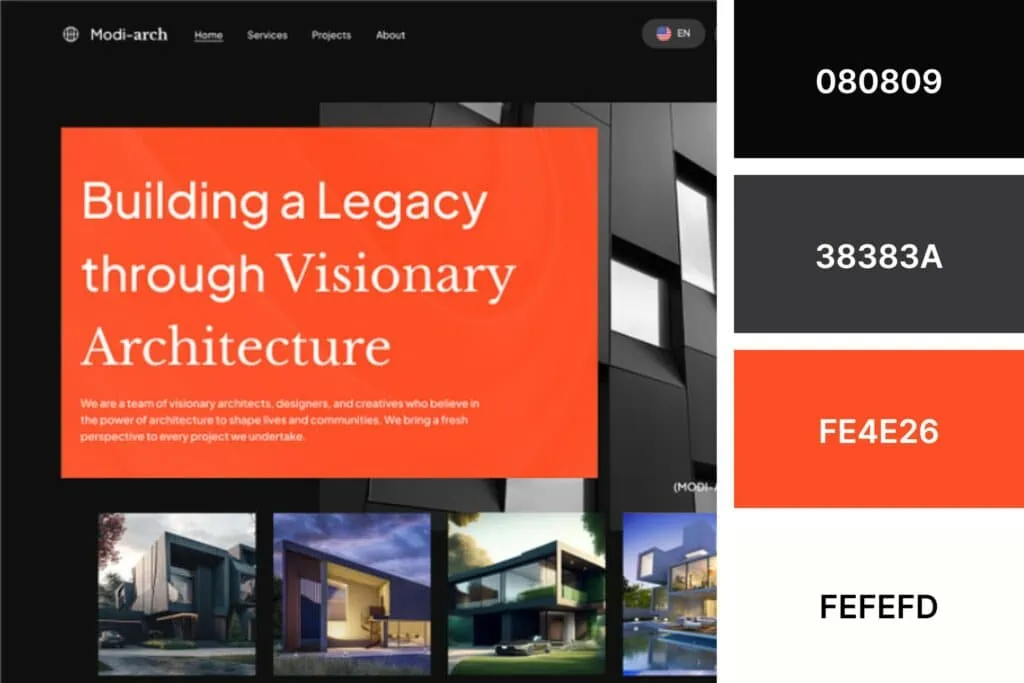
Signalrot / Schwarz
Die Kombination aus Schwarz und Signalrot wirkt minimalistisch und edel. Sparsam eingesetzt kann Rot hier kreativ wirken und zu einem hochwertigen Erscheinungsbild der Website beitragen. Diese schöne Farbkombination eignet sich perfekt für Websites aus Architektur und Design.

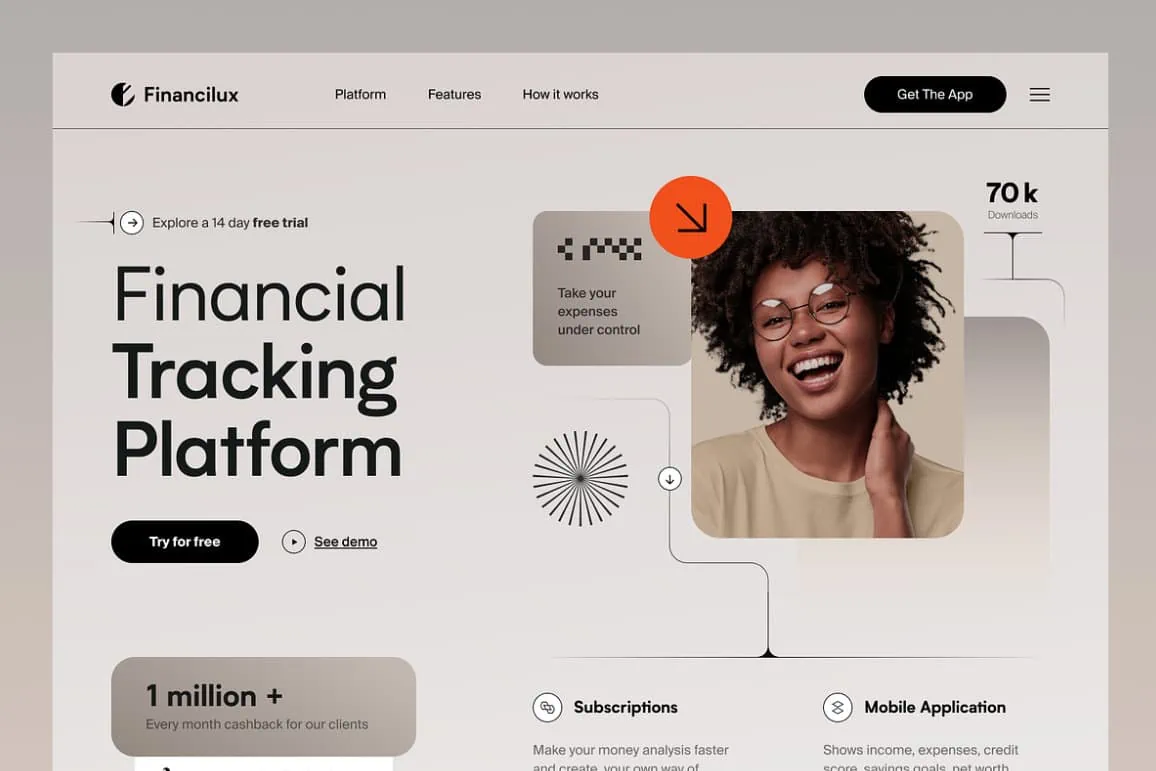
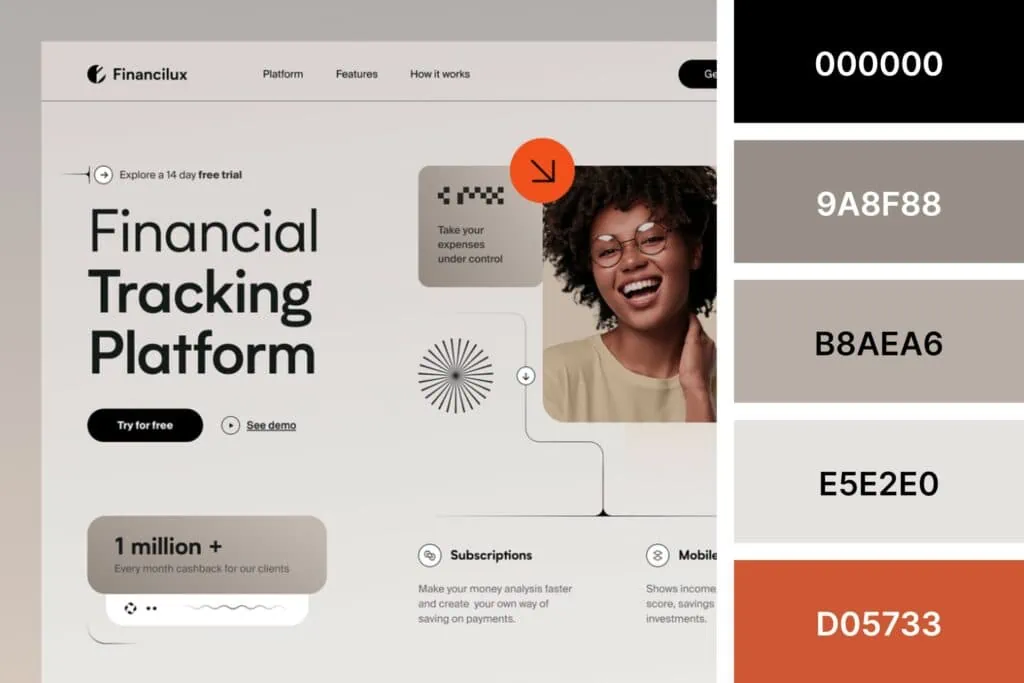
Orange / Braun
Die Farbkombination aus Braun und Orange hat einen starken Retrotouch und erinnert an die 70er Jahre. Obwohl Braun oft konservativ und altmodisch wirkt, zeigt sich im Zusammenspiel mit Schwarz und Weiß und Beige das Design äußerst modern und zeitgemäß. Wichtig ist, dass die Braun- und Beigetöne nicht zu warm werden. So passt das Design wie in diesem Fall sogar für Finanzprodukte.

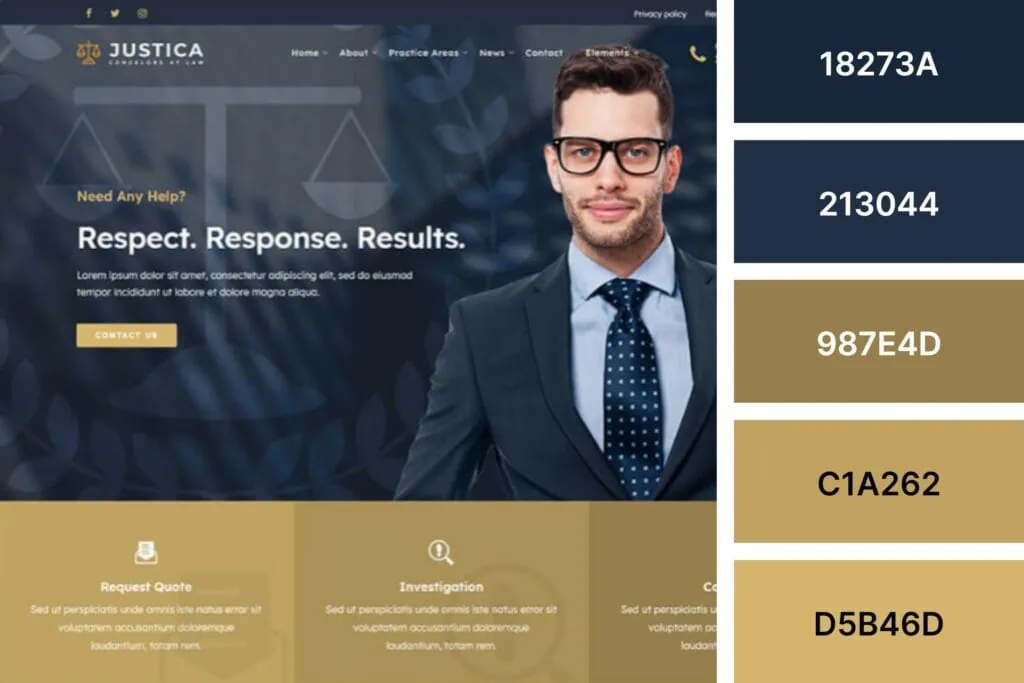
Navy / Gold
Dunkelblau und Gold ist eine klassische Farbkombination, die Seriosität, Luxus und Professionalität symbolisiert. Sie wirkt im richtigen Design bodenständig und hochwertig. Das Gold eignet sich perfekt für kleine Elemente wie Buttons oder die Navigation. Blau und Gold sind gute Farben für alle Websites, die konservativ und seriös wirken sollen, wie Anwälte oder die Finanzbranche.

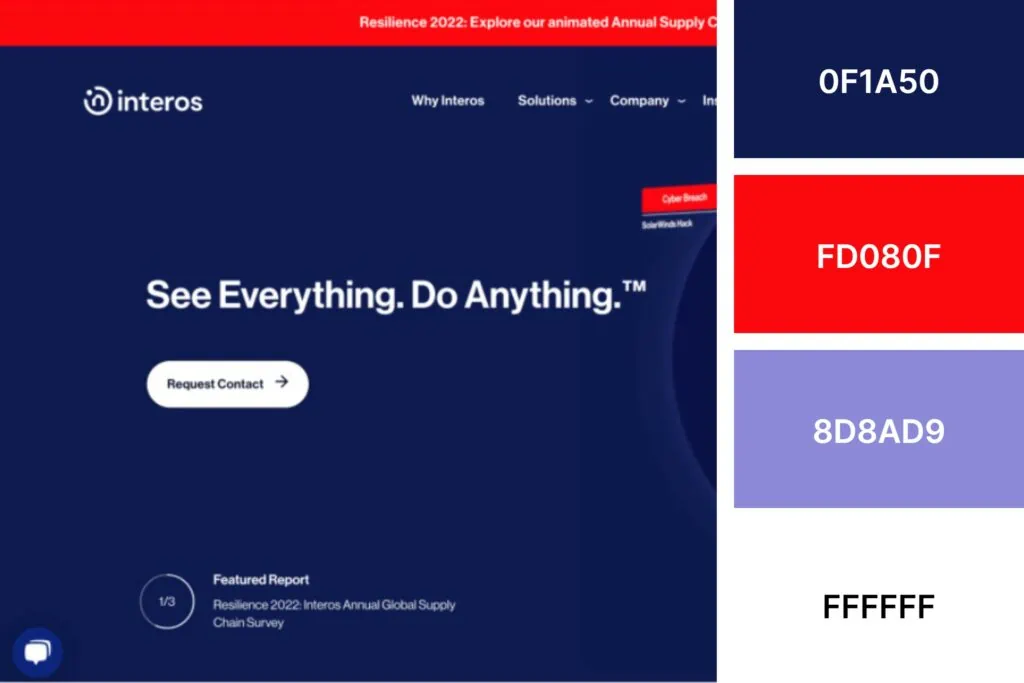
Royalblau / Rot
Sehr harmonisch wirken das dunkle Royalblau und das kräftige Signalrot zusammen. Das Royalblau bringt Ruhe in das Design, während das Rot für Aufmerksamkeit sorgt und das Design spannend macht. Diese Kombination eignet sich für viele Branchen, egal ob aus dem kreativen oder etwas konservativen Bereich. Auch für Tech-Websites passen Blau- oder Lilatöne perfekt.

Mit schönen Farbkombinationen bringst du dein Webdesign auf die nächste Stufe
Ich hoffe, ich konnte dazu beitragen, dass du dich durch die Beispiele inspirierst fühlst und in dein nächstes Webdesign-Projekt ein bisschen mehr Farbe reinbringst. Farben haben eine psychologische Wirkung auf Menschen, und mit dem richtigen Design kannst du deine Botschaft perfekt unterstreichen.
Wenn du auf der Suche nach noch mehr Inspiration bist, dann schau dir doch mal den Beitrag zu den Top 10 Webdesign Trends für 2024 an.
So findest du deine eigenen Farbkombinationen
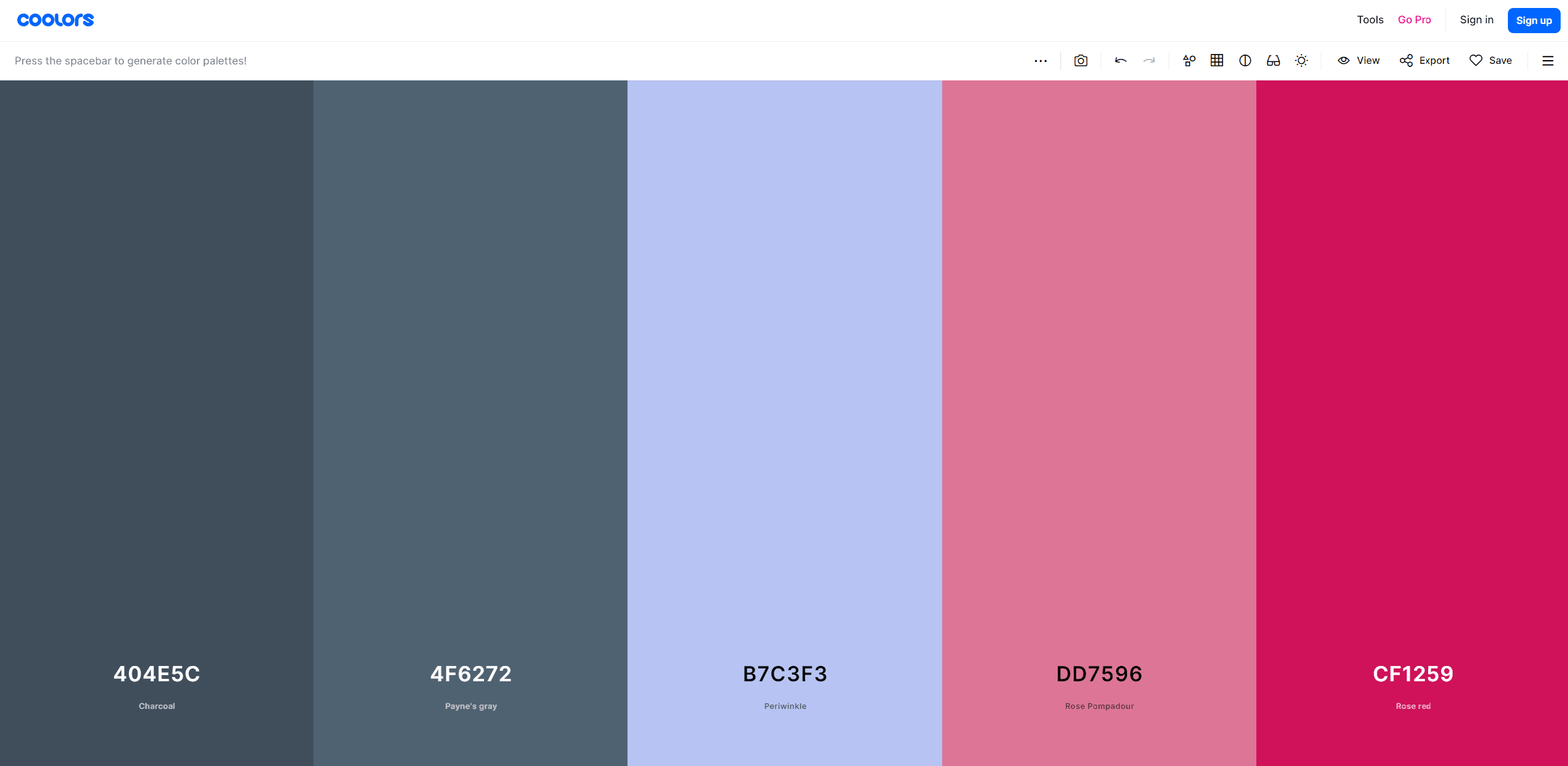
Die Beispiele haben dich zwar inspiriert, du willst aber deine eigene schöne Farbkombination herausfinden? Kein Problem. Dafür gibt es Tools.
Mein Lieblingstool für das Kombinieren von Farben ist das kostenlose Tool https://coolors.co/. Hier kannst du dir ganz einfach und schnell Farbpaletten erstellen lassen. Du findest dort auch viele Farbpaletten zur Inspiration. Starte einfach den Generator und tippe so oft auf die Leertaste, bis du zufrieden mit einer Palette bist. Du kannst einzelne Farben auch sperren und nur einen Teil der Farben neu generieren lassen.

Du brauchst Hilfe bei der Umsetzung der Farbkombination für deine Website? Ich helfe dir gerne mit Konzeption, Design und Programmierung. Melde dich gerne bei mir.
Diese Artikel könnten auch interessant für dich sein:
- Die ideale Meta Description – hier gibt’s die ganze Anleitung
- Google My Business optimieren: Mit 8 Tipps zu besseren Rankings
- Bounce Rate verringern: 6 Tipps, damit Besucher Ihre Website nicht sofort wieder verlassen
- Wie gut ist deine Website? 7 Tipps, wie du sie verbessern kannst
- KWFinder im Überblick: Das beste Keyword Recherche Tool 2024




0 Kommentare